You don’t need to be a web designer to build a great site. Check out our tips on how small business owners can create a professional website.

This blog is part of our January Jumpstart guide series, our set of guides to help you freshen your strategy for 2025. Check out the other blogs in this series here.
When you’re managing multiple clients, juggling the day-to-day of your business, and running weekly audits, who has the time to build a website?
Learning new tech and troubleshooting website issues sounds like a small business nightmare. Even though having a website is critical to your businesses’ success in 2025, you’re not a developer, you’re here to run a business.
It’s important that small business owners get past this perspective. Building a marketing website—and more importantly—building a high quality marketing website is one of the most important things a small business owner can do to succeed.
Why? Because it serves as a central hub for potential clients to understand your brand, the services you offer, your past work, and how they can contact you. And in the past few years, website building has improved drastically. Now, you can build and host a professional-looking website in just a few clicks. And connect it to important business tools for social media management and email marketing.
We’ll show you how easy it is to build a high-quality marketing website for your small business. Plus, you’ll learn the blueprint for easy-to-use online tools that will help you maximize your online presence.
Jump to:
- How do you design a professional website?
- Using the right platform
- Marie Kondo your web design
- Use templates
- Use clear, direct CTAs
- Draft a clean menu
- Use typographic hierarchy
- Use color thoughtfully
- Write copy in short sections
- Using images effectively
- Create high-quality relevant content
- Optimize for mobile viewers
- Building your website in 2025
How do you design a professional website?
Simply throwing some pretty images and text together is not enough to create a high-quality website. It’s more complicated than you think. That’s why people are hired to build them. But that doesn’t mean you can’t also build one yourself. In fact, I truly believe anyone can learn how to make a professional website if they have the right tools and basic knowledge of what works best both visually and functionally.
So, whether you’re in the process of creating your own site or looking to update your current one, these are things you should keep in mind to make your DIY design look mighty fine.
1. Using the right platform
When you’re not a web designer the best way to approach building a professional website is to find user-friendly business website builders that allow you to customize everything you need without code.
Lots of people vouch for WordPress, but for small businesses, I prefer platforms that are more straightforward to use like Squarespace. There are a handful of these platforms that I think are the cream of the crop as business website builders. Here are a few of my favorites:
What to look for in a website builder
I won’t get into the differences between all of the platforms here, but in general, comprehensive website builders that include domain hosting are simple, user-friendly, and offer great templates. You won’t be overwhelmed with plugins, backups, and updates. Squarespace, for example, is a great website builder for beginners and anyone looking for a hassle-free solution. Web design becomes easy with the correct tools!
2. Marie Kondo your web design
In other words — unclutter your website. One of the main things that separates a poorly designed website from a high-quality one is the appropriate use of white space. White space, or negative space, doesn’t refer to the color of the background. Instead, it refers to the breathing room between the elements of a page. A rule of thumb is that you should be able to easily rest your eyes between elements and differentiate sections without problems.
Less clutter is more (but not less information)
When it comes to designing your site, always remember that less is more. Simple websites often can convey everything that needs to be conveyed, and there’s no need to force more content or elements than what’s absolutely necessary. One way to assess if you have too much on a page is to identify necessary information. How many elements (images, text, graphics) absolutely need to be on a given page? Write those down and remove all the others. And yes, that picture of your cat on your about page is totally necessary on your “About Me” page.
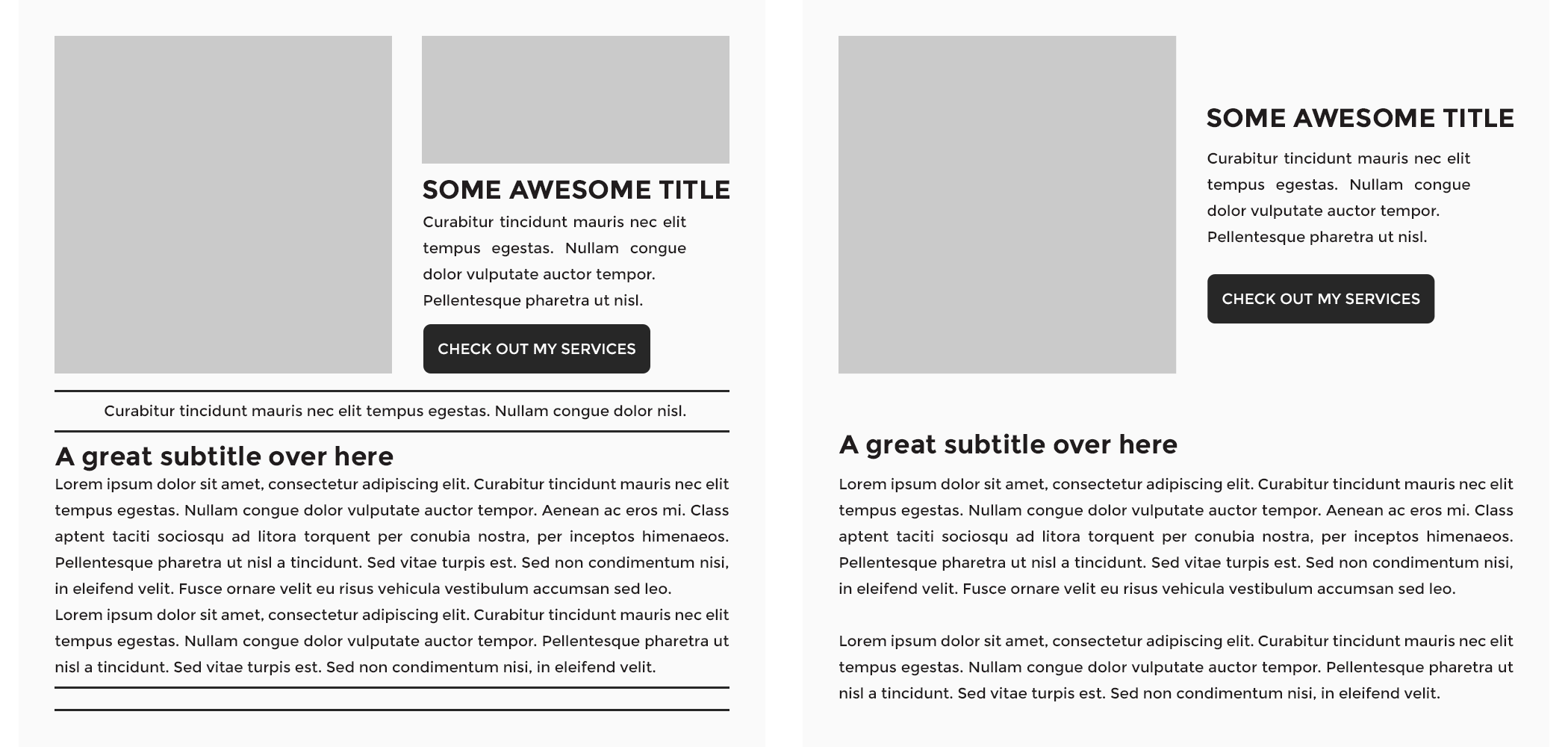
Between these two layouts, the left one represents a page where all the information is crammed and, even when it’s readable, it can easily overwhelm the viewer. On the contrary, the right side has a lot more breathing room. It’s easier to read and looks much more professional because you can tell that all the elements in it have a purpose.

3. Use templates
Let’s be real here, you’re not a professional designer or website developer. The good news? You don’t need to be to follow this small business website guide. Instead of spending painstaking hours trying to get the perfect look or design for my website, I start with a template to make the process easier and more efficient.
Builders like Wix and Squarespace come packed with business website templates that are pre-designed for specific industries like coaches, consultants, or product-based businesses.
It’s like getting a furnished apartment that comes with everything and all you have to do is customize it for your brand. All the heavy lifting is done for you and you just have to swap out placeholder text and images for your own.
Templates slash the time it takes to build your site dramatically. You no longer have to wait weeks for a professional-looking website that functions perfectly. You can go back to growing your business rather than obsessing over pixel placement.
And if you find templates too limiting, searching “business website examples” will give you a good starting point for getting started from scratch.

4. Use clear, direct CTAs
CTA stands for “call to action,” and it refers to any action you want your potential customers to take when reading a page on your site. In general, every page should have a primary CTA pointing your readers to where you want them to go. Whether the CTA points to a file download, a newsletter sign-up, or a related blog post there should be at least one CTA on every single page.
Think about it this way, anyone entering your website for the first time is looking for information on your services or a resource. You need to guide them and show them where they can contact you, or download or read the resource, without being overwhelmed.
Why the emphasis on “clear”? Because any option you give your audience should be a no-brainer. You want to lay out a clear path for your audience so they find what they need immediately, and you collect their information as a prospect.
If you want prospective customers to sign up for your newsletter, don’t just place a button saying “Subscribe” under your blog post or page content. Instead change the caption to “Subscribe to my newsletter” so people know what they’ll be subscribing to, and add a short phrase near the button explaining what they’ll get by doing it, something like: “Sign up for tips and tricks to help you improve your writing.”policy, a sitemap, contact link, social media icons, and a CTA directing visitors to sign up for your newsletter. A central logo is typical as well. The font in your footer should be colored more lightly than your header. Visitors will scroll to your footer if they can’t find something in the header, which ideally, they can. It’s best to address frequently accessed links in the header.
5. Draft a clean menu
Just like you don’t want to overwhelm your readers with a cluttered design or too many CTAs, you don’t want to do it with your menu items either. The menu on your header or in your hamburger dropdown should point to relevant pages, but it doesn’t have to include all of them. Be sure to nest subcategories appropriately. Here’s one way a menu can be nested:
- Home
- Services
- Copyediting
- Copywriting
- Resources
- Blog
- E-Books
- FAQ
- Contact
- About Me
If you have too many links, it’s best to consolidate them into nested categories. In some cases, the broader the category the better.
Don’t forget to have a search function on your website—just in case people are struggling to find an older blog article. You can achieve this by having a search bar either on your sidebar (if you have one), on your header, or on the footer section.
What about the site footer?
Your website footer is a great place for your copyright notice, a link to your privacy policy, a sitemap, contact link, social media icons, and a CTA directing visitors to sign up for your newsletter. A central logo is typical as well. The font in your footer should be colored more lightly than your header. Visitors will scroll to your footer if they can’t find something in the header, which ideally, they can. It’s best to address frequently accessed links in the header.
6. Use typographic hierarchy
There’s nothing worse than wasting time. To make your audience’s experience better, you should organize your page content using a typographic hierarchy. Font or typographic hierarchy is when you use different font sizes to communicate different sections of an article.
When a website visitor skims your content like they are apt to do, they’ll be able to tell what the page is all about and if the information they’re looking for is in there. Hint: it should be!
The appropriate size and font color are key when it comes to differentiating titles and subtitles from your body of content. However, don’t go overboard. Consistently using two to three different-sized headers and one paragraph font should be enough to achieve the organization level you need. Strive to have no more than three different font types on your website.
If applicable, you can also create an emphasized font style for quotes, tweets, or any other additional content that is meant to stand out. Just remember to keep it consistent with your entire website.
7. Use color thoughtfully
There’s a difference between adding your brand colors to your website and adding brand colors to your website in a way that draws people in. Be thoughtful about what message you want to convey with color to potential clients or customers, and where.
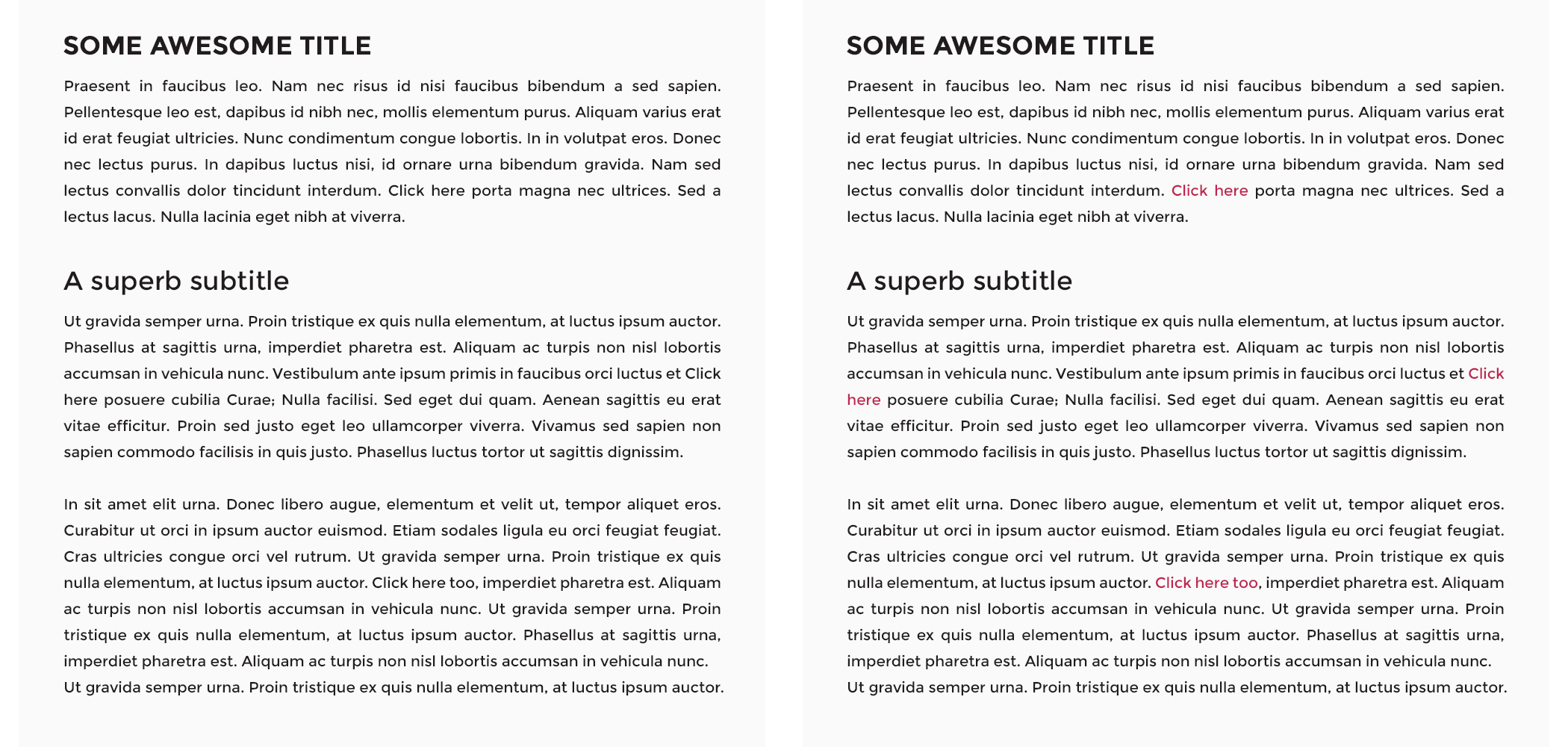
For example, Bright colors can be a perfect match for a CTA or somewhere where you want people’s eyes to draw to. The idea is to guide your readers along the page and make it easy for them to know where they should click. It’s not enough that you tell them “Click here”; they need to be visually queued to do so. On the flip side, using bright color for the text can be visually too loud and make your site hard to read and peruse.
Similarly, muted colors need to be strategically thought through in the same way. If you have a toned down color palette, it can be easy for certain website elements to be lost in the page.
Think critically about how you would like different elements of your site to appear to users, and use color to emphasize the parts of the site you would like the most notice.
Download our great first impressions workbook.
Audit your social media, map your process, and create effective contact forms for an efficient discovery phase.
Get my workbook.A good rule of thumb is to choose one color to be your action color. It has to be easily differentiated from the content and the headers, and it should be used for links and buttons all over your site.
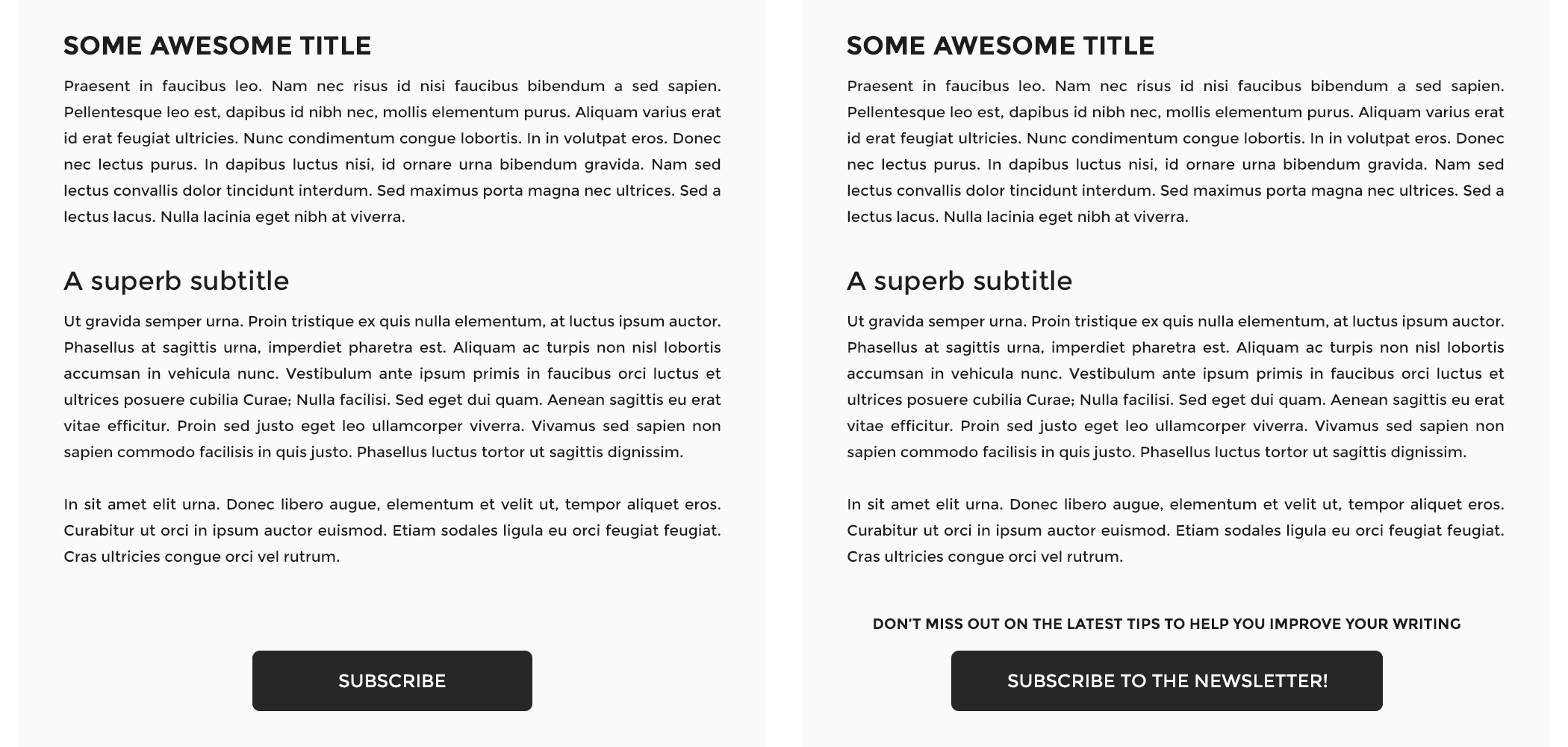
Take a look at the example below. Even when it’s the same text on both sides, there’s a dramatic difference between the left, where you don’t have an anchor link color, and the right, where you do. The color catches your eye, and that’s why you want to be strategic about where you incorporate it. The more sparingly you use it on your page, the more attention-grabbing it will be when you do.

8. Write copy in short sections
It’s pretty simple: if you want your viewers to read your content, you need to make it approachable. Period. Big chunks of text without spacing, titles, subtitles, or bullet points are a huge no-no. If you’re concerned about your copywriting capabilities, never fear: AI is here. And free tools like Grammarly can help you write web copy error-free.
Your homepage
Your homepage and contact page are the best for short sections with clear information. Don’t bother with large unnecessary blocks on your homepage. Save your business story for the “About Me” page. The homepage is meant to give your readers an overview of what your site is about and what you offer, and direct them to the information they need to contact you about your services. That’s it.
Your “about me” page
Your “about me” page is written to help your website visitors connect with you and your mission. That said, the “about me” page can handle a bit more text. An optimal length for an “about me” page is about 300 words, broken up into easy-to-read chunks of text. Include a photo of yourself that shows your clients who you are—who they can look forward to working with.
Your services page
Make your service descriptions straightforward. I recommend approaching this in the following way:
- Think about everything your clients need to know about your services.
- Reflect on what questions you’re asked by clients most frequently about your services
- Combine these two results for a cohesive service description
To help you get rid of too much text, you can use the same principle as with the uncluttered design: leave only what’s absolutely necessary and delete the rest.
Your blog
Your blog should be the most content-rich portion of your website. Aim for posts that are relevant to your services and industry that are between 1,000 and 1,800 words long. The short section advice holds true here as well; break up chunks of text into organized short paragraphs and intersperse CTAs. Keep your audience engaged, but not overwhelmed.ed short paragraphs and intersperse CTAs. Keep your audience engaged, but not overwhelmed.
9. Using images effectively
With free stock photo sites out there like Unsplash, it’s pretty difficult to have lousy imagery on your site. It’s one thing, however, to have high-quality images on your site, and another entirely to use imagery that encourages prospects to use your services.
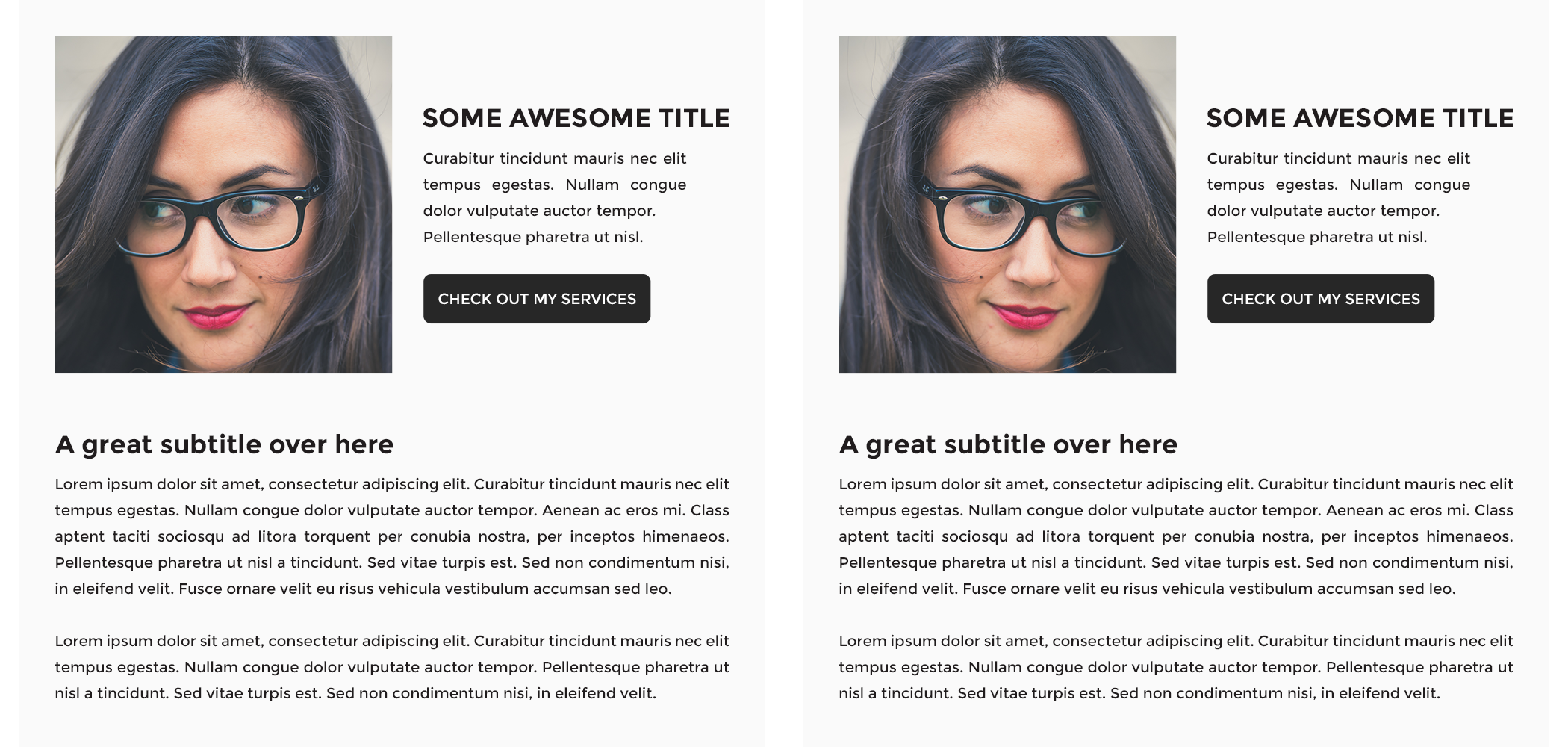
And, if you’re using pictures with people’s faces in them, keep in mind that the viewer naturally tends to look at what others are looking at—because apparently, we’re nosy like that. If your image has someone looking to the right, try to place that picture in a way that the person “looks” at your content.
Here you can see how even when both layouts look perfectly fine, the one on the right makes you look at the content the person in the image is “seeing” more naturally than when she’s looking away.

10. Create high-quality relevant content
Make sure that you’re creating high-quality relevant content on your site. Remember, your website, and what’s in it, is one of your most important marketing tools. This means that your content — be it your website copy, blog posts, and more – should feel interesting and meaningful to your audience. Instead of using copy-paste or AI to write or create everything on your site, think about creating content that will resonate with your unique audience in an authentic way.
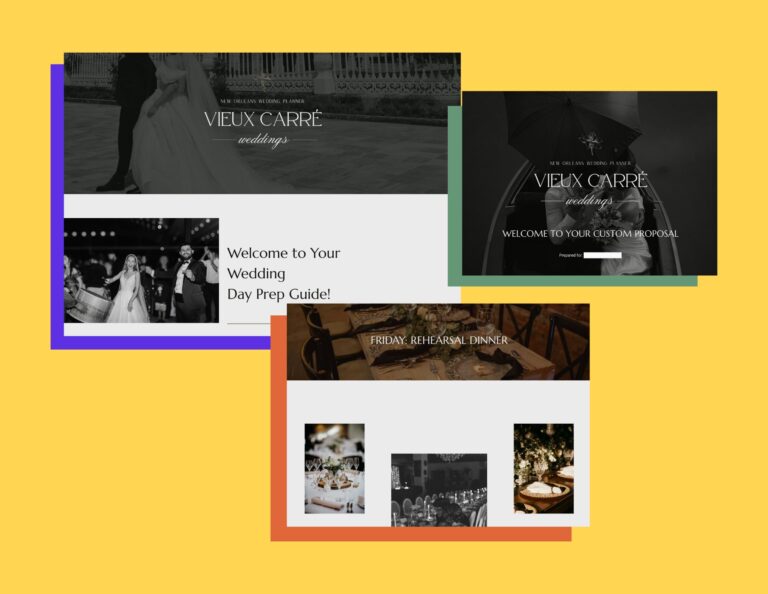
For example, as a wedding planner, creating a blog or video that features a day in your life at a wedding will not only highlight your services, but gives potential clients a feeling of knowing and trusting you and your business. Even better, utilizing a multimedia format will make your content digestible and easy to understand — allowing you to get your message across quickly.
And the extra mile is worth the effort. According to McKinsey and Company, for marketing content to be truly effective, it needs to be “personal, relevant, and authentic,” and when it is, and goodwill is won, over 75% of customers would be happy to share their personal information directly with that company.
11. Optimize for mobile viewers
All websites nowadays must be considered responsive, or mobile-friendly. Having a responsive website means that your content will be optimally displayed on any device. Luckily, many website builders have responsiveness built in and allow you to preview your site on mobile. However, even when the theme you might be working with calls itself responsive, it may not be altering part of your content that could look better if displayed differently.
If your website builder doesn’t have a mobile preview (unlikely!) there’s a workaround. A quick way to find out how your website looks on different devices is to open your URL on Google Chrome, click at the top menu View > Developer > Developer Tools, and then click on the small devices icon located just below the frame of the pop-up window (don’t close the pop-up!).
Next, you can select from the top dropdown menu, where it says “Responsive,” the device or screen size you’d like to see your site in, and browse around to have an idea of how your visitors might be seeing your pages.
A couple of things you can look out for are:
- Text alignment
- Button alignment
- Elements that overflow outside the frame
- Spacing between sections
If you find any issues with your elements, try moving things around to make them look better, and add or remove spacing. add or remove spacing.
Building your website in 2025
Using AI to move fast
In today’s tech-driven world, you can utilize time-saving AI tools to customize your entire site just by entering a few prompts or give you a starting point for content generation. Here’s some ways to utilize AI when building your website:
- Professional website copy
- A custom URL
- Creating custom images
An important thing to note is that while AI can boost efficiency, overreliance on it can undermine your brand’s authenticity.
AI-generated copy and images may contain inaccuracies or fail to truly connect with your core audience. For example, AI-generated images have produced visual artifacts like incorrect body proportions or extra limbs or AI created blog content has often been panned for sounding robotic and soulless.
Remember that AI works best as a collaborative tool, not as a replacement for human creativity. Have skilled writers and editors review AI-generated content before publishing to ensure it maintains accuracy and aligns with your brand voice. Think of AI as an addition to your creative team rather than a substitute for human expertise.
Standing out in a highly digital world
Most business owners make the mistake of turning their website into a business card. People may see it once and never go back to it again. To stand out in a sea of small business websites and pages, I recommend creating engaging top-of-the-funnel content like blogs, podcast episodes, or a newsletter that invites people into your world.
Consistency is key to growing your audience and community with this type of content. Weekly blog posts or monthly newsletters show your audience you’re committed to their growth and care about their goals.
Remember to share personal stories, tips, and behind-the-scenes moments that show your personality. Your website isn’t just a digital bookmark, it should be a conversation starter that gets people interested.
Elevate your website with HoneyBook
Once you have a beautiful, high-quality website, it’s time to make sure it functions how you want it to. Make sure you’re engaging your website visitors to take an action, whether it’s using your contact forms to become a lead or schedule with you directly to become a client.
With HoneyBook, you can embed contact forms that funnel visitors directly into your pipeline, where automation can nurture them and turn them into clients. To learn more, click below.
Funnel website visitors into your client relationship platform
Make it easy to turn website visitors into paying clients. Try HoneyBook free to capture, qualify, and convert leads.